在由InfoQ主办的QCON技术大会上,百度的高级工程师从技术层面对MIP进行了权威具体的解读,下面让我们共同学习下百度的高工们都讲了什么!
相关阅读:如何快速改造MIP站点?
MIP解读一共分为四部分:
1、速度对站点的影响
2、当前移动站点的现状
3、MIP的原理及配套工具
4、MIP对应站点的首页
一、速度对站点的影响
众所周知,网站打开速度的快慢,直接决定了用户是否会阅读到网站内容,是否成为留存用户,所以网站打开速度一直是用户体验的一个重要指标!
可以称得上天下武功,唯快不破!那么,做了百度MIP后,网站的打开速度到底有多快呢?
439922e style="border: 0px; vertical-align: bottom; width: 600px; height: auto;"/>
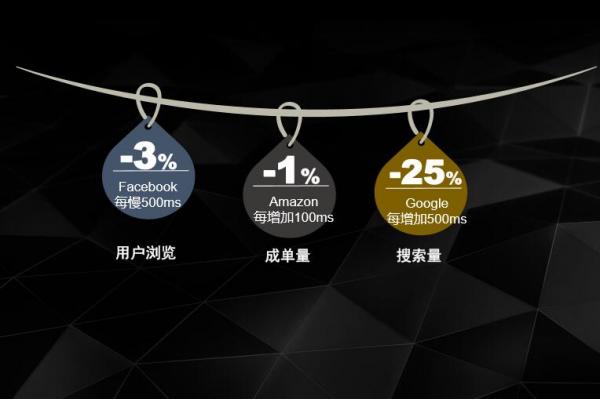
以往研究数据表明网站打开速度对用户浏览、电商成单量、搜索引擎的搜索量等都有很大影响!
如: Facebook每慢500ms用户浏览下降3%,Amazon每增加100ms成单量下降1%,Google每增500ms搜索量下降25%等等;

在百度同样如此,根据最新数据统计显示:在1.5s内每慢500ms,降低3%的用户点击;所以从业界大公司看速度对于产品影响, 可以看出提升性能,对于站点的影响意义重大。

二、当前移动站点的现状
说到打开速度,不得不说移动站点的现状,毕竟移动带宽有限,用户格外看重网站的打开速度。目前从百度点出去的站点,平均页面加载时长5s,页面平均渲染时长3s,亟待提高!
那么如何快速提升移动站点的加载速度呢?毫无疑问,加入MIP项目就可以实现你对速度的渴望!

三、MIP的原理及配套工具
首先介绍下什么是MIP:
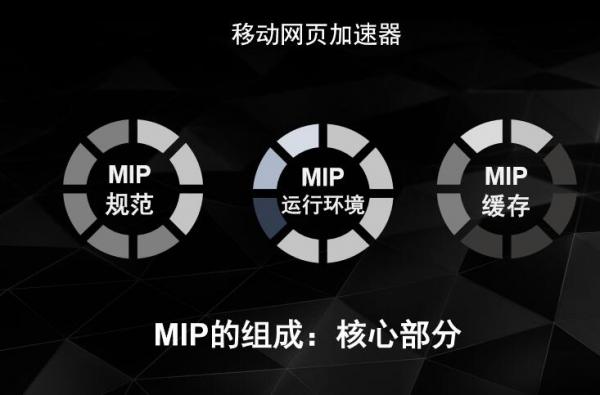
MIP (Mobile Instant Pages - 移动网页加速器), 是一套应用于移动网页的开放性技术标准。通过提供MIP-HTML规范、MIP-JS运行环境以及MIP-Cache页面缓存系统,实现移动网页加速。
MIP官网地址:

MIP的核心组成:MIP HTML + MIP JS + MIPCache

下面详细讲下MIP各部分的内容
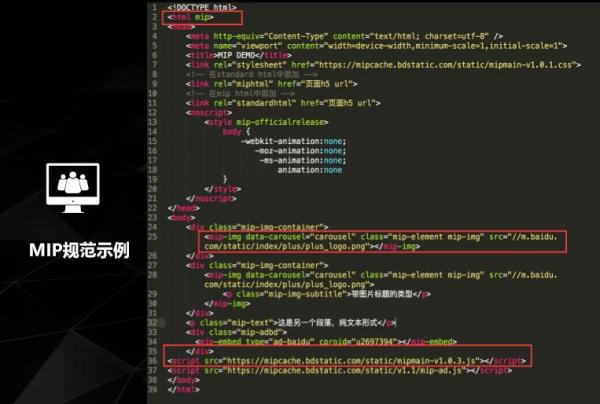
1、MIP规范

代码案例如下:

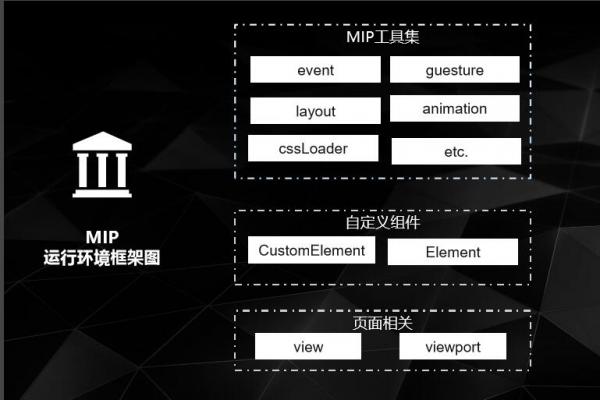
2、MIP的运行环境

MIP组件的生命周期:

MIP组件API:

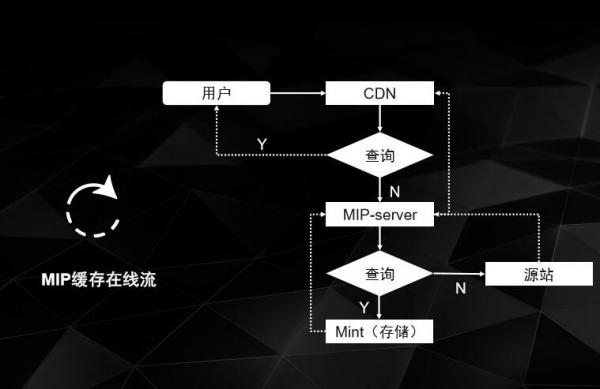
3、 MIP缓存

MIP缓存在线流程图:

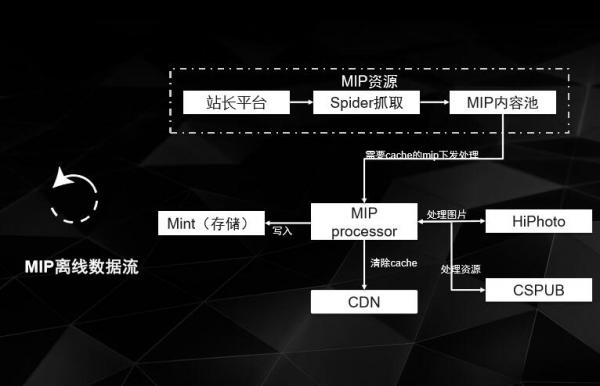
MIP缓存离线流程图:

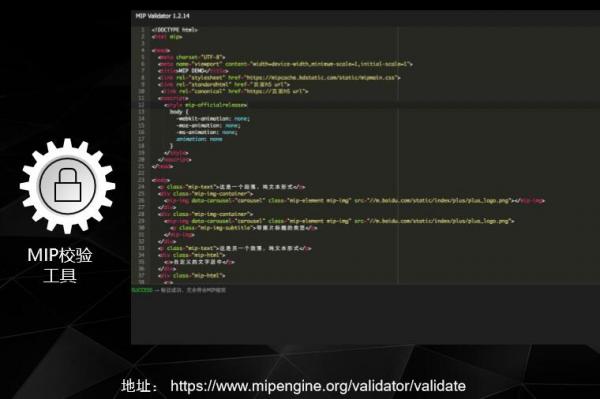
4、 MIP的配套工具介绍

MIP页面组件开发工具地址:

开发完成后欢迎使用校验工具进行校验,地址:

如果没有问题,可以通过预览工具进行效果预览,地址: validator/preview

四、MIP对应站点的收益
经过一系列的介绍和学习,那么MIP究竟有哪些收益呢?
到达率:用户到达效果提升5%-30%
速度提升:用户打开页面速度提升30%-80%
搜索权重:因为MIP符合移动友好度,在搜索中将会更有优势
搜索结果:加入MIP的网站,将有机会在搜索结果展现MIP特有闪电标志

文章内容来源于网络,不代表本站立场,若侵犯到您的权益,可联系多特删除。(联系邮箱:9145908@qq.com)
 相关阅读
相关阅读











 近期热点
近期热点