之前曾有人用小叮当测试各家浏览器CSS3支持,那是由神人ShopDD制作的Pure CSS Design(纯CSS设计)的网页,今天我们用波提狮来测试一下各浏览器对CSS3支持。

CSS3在不同浏览器的体现注意支持CSS3的IE9与IE其他版本的区别
如果把IE5、6、7、8、9都加起来,说IE是最多人使用的浏览器,应该当之无愧,不过比较多人用不代表IE的浏览器显示是正确的,虽然多数正义一直 是网络上最常见的真理,但遇上了HTML5、CSS3、还有那个不知道会不会变成标准的WebM,这个多数暴力完全发挥不了效用。

IE6对CSS3的识别更差一些#p#副标题#e#

IE9对CSS3的识别度差强人意
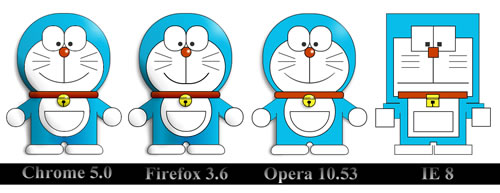
不久前,小姜曾写过一篇用小叮当测试各家浏览器CSS3支持的文章,那是日本的Pure CSS Design(纯CSS设计)的网页,由神人ShopDD制作。所谓的Pure(纯) CSS指的是不使用任何一张图片,纯粹用DIV背景色、切边、圆角、阴影等CSS语法来「画出」一个图形,因为整个页面都是用CSS来「画」的,所以当浏 览器对CSS的支持不佳,很容易就会让最后的成品变成一个神秘的外星图像。浏览器之家也曾介绍哆啦A梦(小叮当)Pure CSS网页就是一例,可以看到IE8的哆啦A梦简直是整形失败。

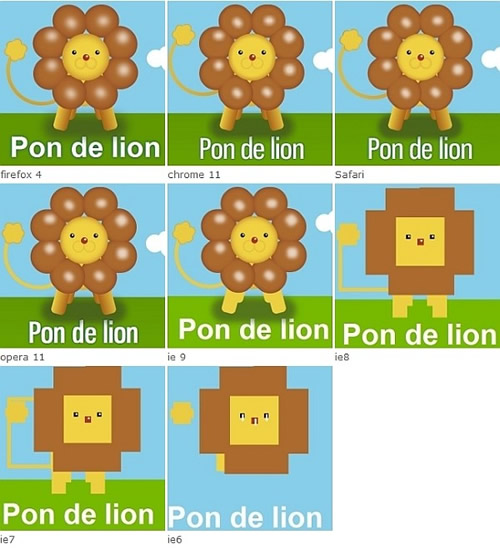
或许因为制作这样的东西,可以展现一定程度的CSS控制技术与知识,所以台湾这边也有能人YIJEN制作 "波提狮" (Pon De Lion)的纯CSS页面,这次还多使用了@font-face(外部文字定义)的技术,援引网络字型来让页面呈现的文字更美观,更加入了 keyframes Animate(主框架动态)的动画效果,让波提狮摇摇尾巴(仅支持使用 Webkit核心的Chrome & Safari),想要看看各种浏览器效果的读者可以到Live Demo网页一瞧究竟。
附相关网站:Pure CSS Design Shop DD 小叮当 Pure CSS页面 IE9支持的CSS3属性列表
#p#副标题#e#
文章内容来源于网络,不代表本站立场,若侵犯到您的权益,可联系多特删除。(联系邮箱:9145908@qq.com)
 近期热点
近期热点