


HTML5在改变着开发商开发移动Web程序的方式。但是,其却不能成为移动业务发展的终结。如果是的话,那么就不会存在“我应该为自己的服务开发本地应用还是Web应用?”这样的发问——Web应用会赢的。在pinch/zoom(一家为全球大牌开发移动应用的开发商),一直在研究怎么执行HTML5语言并提出了一个有趣的问题“HTML能成为解决方案,但它能否胜任呢?”
简洁的回答是可以。但不如许多开发商想象得那么容易。
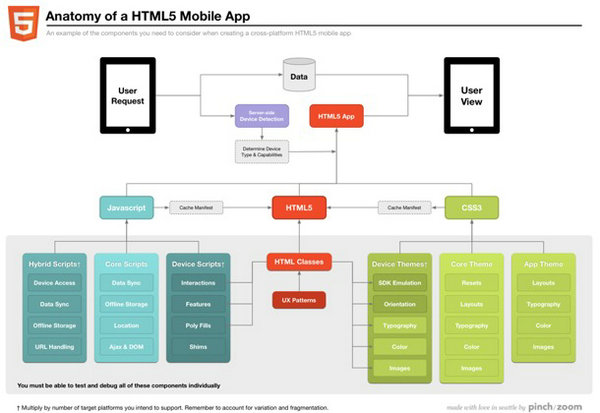
BrianFling,pinch/zoom的开发商及一本写移动程序发展的畅销书作者,尝试回答这个问题。在pinch/zoom的博客Swipe的一个帖子里,Fling讨论了“一个HTML5移动程序的支解”及开发商需要什么来开始他们的开发,陷阱是什么及为什么HTML5如此的难?
HTML5很像HTML,只是更加的先进。Fling说“如果你懂得HTML,你就会在一小时内明白HTML5新颖的地方在哪里。”但是,他说,没有了JavasCript及CSS,HTML5几乎什么也不是。设备探测,离线数据,JavasCript工具,测试,调制及主题都是需要用已有的工具解决的问题。

其中一个最大的挑战是开发商需要完全理解Java描述语言。那是从基本的代码开始往上走起。Fling说很多开发商如果没有了如Prototype,MooTools,jQuery或是Scriptaculous这样的框架帮助,他们就不会编写Java描述语言。如果一个程序有的仅是功能及主题,这并不是很大的问题。但是程序的数据需求及支持多种设备的需求要用HTML5的代码编写的话,那就代表着如果开发商不知道要怎么用Java描述语言,要故障检测一个Web程序会是非常困难的。
Fling把需要建立HTML5程序的Java描述语言堆分成三块–合成描述语言,核心语言及设备语言。
接下来的是CSS语言。Fling把CSS语言和车的制造,倒模,内观制造及细节考察作了类比。
“Java描述语言肯定也会影响我们的思维,但是他们是潜伏的。”Fling写道。“我们需要它,但作为一个高端设备的粉丝,我可以告诉你–这种在后台的力量不能代表使用它会是强大的体验。”
“HTML能成为解决方案,但它能否胜任呢?”Fling的回答是肯定的,但是给出了以下警告:
l预备其需时。要料想到它可能比你以往的其他项目更耗时间。
l合理预算。这可不是一个网站,会让你花费多很多。
l确认你有合适的人才在你的团队里。如果解决这些问题对于世界上数一数二每天都在操作的专家来说都是困难的,预备好它对你们的团队来说也会是困难的。
l不存在“工具”。你需要自己建立工具。
l要考虑你所有的可能的选择。一个对待科技非常教条的方法就是一定要花不必花的钱。在移动业务里没有正误。对你顾客所需要的要持开放态度。



