


随着每一个版本的火狐更新,开发者工具也会随之增强,蚊仔也每次都会更新相应的改进内容。这次我们来看看Firefox17给开发者带来了哪些新的便利(顺便提一句蚊仔盼望的随意修改复制HTML代码来了=w=)。
HTML编辑
在Firefox的开发者工具中,元素查看器应该是最重要的工具了。利用查看器中的“样式”面板,你可以很容易地操作页面上的样式。但你有时需要操纵DOM的页面的话,新的“标记面板”可以让你做到这一点。

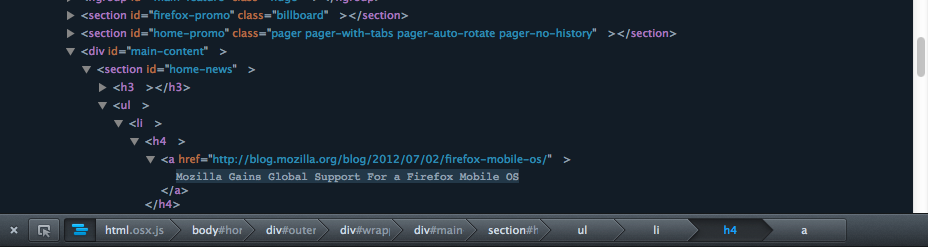
新的标记面板
标记面板的快捷键还是原来的Alt+M(Mac上按Ctrl+M),或者鼠标点击上图中第三个按钮。(说白了就是标准的Html代码面板)
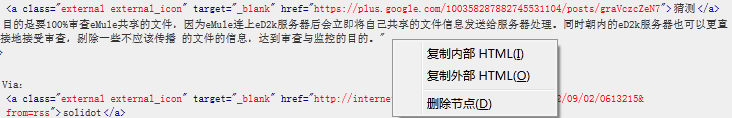
以前的话,你通过点击选择“标记面板“的元素“可以查看”样式面板“中的css样式。也可以右键单击标记面板中的某一元素,进行一些便捷操作(快速复制、删除HTML节点)。(如图)

那么Firefox 17的“标记面板”有什么新的改变呢?在此之前,你只能可以双击属性值更改该值。现在,你可以在几乎任何地方双击,进行任何修改。比如双击来改变文本的内容。同样,对于标签本身也可以修改,比如双击关闭的标签“>”之前的空间,你可以添加新的属性。
你还会发现新版中,可以使用Tab键和方向键在标签和节点之间移动。键盘导航可以是编辑DOM的工作跟快捷。
Web控制台
一个小改进,就是用于网页的放大、缩小功能,现在在Web控制台中也同样适用了。鼠标选中控制台后,是哦也能够快捷键CTRL++、CTRL+-和CTRL+0重置(windows / Linux),CMD++,CMD+-和CMD+0(Mac)。
元素查看器视觉效果改变
在元素查看器里选中元素的视觉效果做了修改。
在目前的版本中,选择元素的视觉效果是,背景变为暗色,以突出选择部分。(如图)

在Firefox17后,背景不会发生变化,而是给选中部分加上一个虚线边框。这样的好处不会影响Web整体的设计感觉,对Web设计者来说是一个不错的改进。(如图)
#p#副标题#e#

调试器的改进
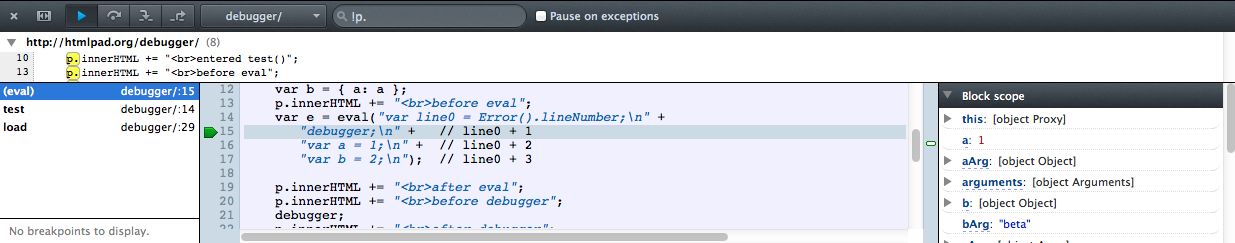
1、快速跨脚本搜索。在调试器的搜索框中输入“!”+“要搜索的内容”,可以快速的跨脚本搜索所有相关的脚本内容。(如图)

2、得到更多查看空间。如果你想要更多的空间来看看你的代码,在左侧增加了一个新的工具栏按钮(上图第二个按钮),点击后将关闭两个侧面板,让你的代码得到整个宽度的空间。
3、新增了更多的键盘快捷键。让使用调试器比以往任何时候都便捷、更快:
ALT+SHIFT+P(Windows),CTRL+SHIFT+P(Mac)焦点定位到搜索框
ALT+SHIFT+T(Windows),CTRL+SHIFT+T(Mac)字符串(token)搜索
F6 继续
F7 跨过
F8 进入
F8 跳出
注:在Firefox15中“在页面重载后,调试器断点不捕捉的问题(783393);”的问题在Firefox16中已经被修复。
另外随便说一句15开始Android版“干脆面”也开始好用了。下面这张图太萌了=w=

#p#副标题#e#



