


编者按:经过了金山网络历时半年多开发,主打安全与极速特性的猎豹浏览器,终于在 近日被曝光,随后官方微博曝光了这款浏览器的特效细节和技术细节。猎豹浏览器采用Trident和WebKit双核。官方称猎豹浏览器能实现急速上网的全 新使用体验。那么,猎豹浏览器的速度到底有多快?各方面的表现如何?想必很多用户都跟笔者一样,急切地想了解得更为清晰透明一些,接下来我们就来第一时间 为大家测试这款产品。

备注:免验证码版本的请关注ZOL软件频道论坛,这里笔者为大家提供了论坛地址,大家可以在本论坛帖中下载免注册码版本的内测版猎豹浏览器。
用户界面点评
目前主流浏览器的UI界面设计都比较具有它们各自的特征点。简洁、着色以及巧妙的键位设计构思都是非常重要的,那么今天这款内测版的猎豹浏览器,到底给大家带来怎样的用户初步印象?下面我们来体验一下。

猎豹浏览器首屏
首先,金山猎豹浏览器邀请了业内顶级设计团队Rigo design操刀猎豹浏览器的交互设计。围绕猎豹浏览器概念设计框架,Rigo design前后尝试了80多套各种交互与视觉样式的可能性。在软件的快速安装、极速启动、快速的用户操作反馈,以及迅捷的安全识别系统等方面,做了大量 的概念设计探索,以凸显猎豹浏览器快速而高效的品牌基因。

猎豹浏览器主界面呈现出了与现有浏览器产品迥然不同的气质。狂野的猎豹logo与酷黑的整体色系,为其增添了炫酷与尊贵的特质。界面分外简洁,除了 LOGO和页面区域外,仅有两栏,分别为标签页和地址栏、搜索框。这份简洁与Chrome风格颇为相似,但标签页上的光晕又颇具匠心,陡增了设计感。

猎豹浏览器上为数不多的快捷按钮
猎豹浏览器在UI的设计上非常简捷,我们在浏览器的启动首屏上,并没有看到过多的快捷按钮,相比于其他的主流浏览器,相反猎豹浏览器本身精简去掉了很多使用频率并不是很多的快捷按钮,留给了浏览器更多的空间,用户自己所能支配的浏览器空间体验。

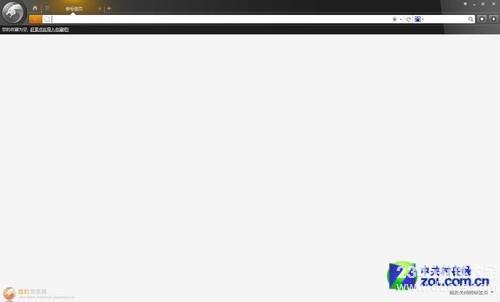
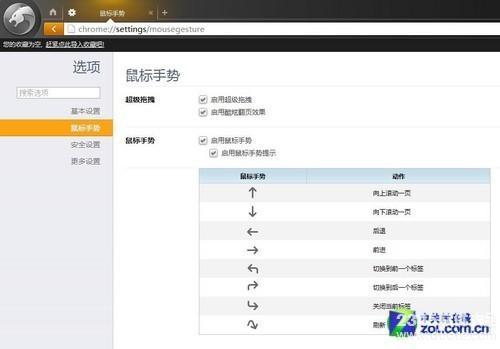
猎豹浏览器选项栏
分析点评:业 内顶级设计团队Rigo design设计元素的加入,使得猎豹浏览器交互界面具备了全所未有的变化。但是同时我们也看到,如上图--猎豹浏览器“选项”中的“设置”功能项,笔者 首次目测,即发现该功能项与谷歌浏览器的“选项”非常相似(除中间“鼠标手势”、“安全设置”有所修改以外),因此猎豹浏览器在这方面的差异性并未能与其 他浏览器拉开比较大的区分度。
特色功能
金山网络给猎豹浏览器的定位,就是一款急速和安全。既然急速和安全是猎豹浏览器特点的话,那么我们下面就来分析一下浏览器的这两个特色功能。
一、定位急速
猎豹浏览器采用的是Trident和WebKit双核的浏览器。Trident是IE内核,可保障良好的兼容性,访问网购、支付页面完全不受限制;WebKit是Chrome内核,除保留网页预加载等极速技术外,使访问网页速度更快。

无内核切换功能键
备注:在使用过程中,我们并没有看见供用户去切换内核的功能按钮,因此我们断定猎豹浏览器采用的是自动切换内核的方式,用户在使用猎豹浏览器的过程中无需手动切换内核,浏览器会自动根据用户当前所访问的网站网址情况来自动分配。
二、安全性能
猎豹浏览器率先推出了基于浏览器的主动防御体系Browser IPS,BIPS防御体系是基于金山十五年积累的云安全技术和专业的K+(铠甲)防御研发而成。将K+所有与浏览器相关的防御技术架构提取出来,无缝集成 在浏览器内核里,既减少了不必要的技术环节,使得K+变得不仅十分轻量,也实现了以前无法做到的深层浏览器内核防护。

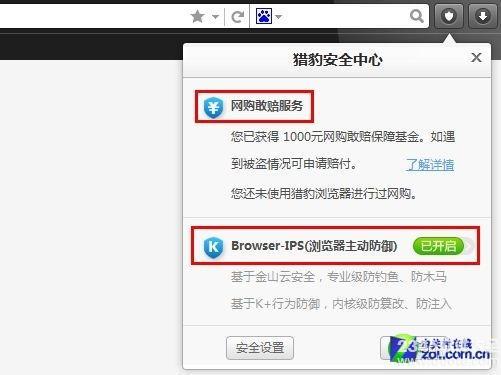
猎豹浏览器安全中心
K+防御部分是基于浏览器行为分析的基础上,隔离恶意程序通过非法途径篡改或者窃取浏览器内部数据。当用户访问到敏感数据网页时,比如支付网站,该防御将自动生效,抵挡诸如侵入型病毒、网购木马等窃取个人数据的病毒木马,你的聊天记录、网购金钱将不再会轻易被盗。

猎豹浏览器特色功能--网购敢赔服务
鉴于对猎豹浏览器赋予了如此专业的防护能力,金山让猎豹浏览器成为全球首个“敢赔”的浏览器。金山对每一个使用猎豹浏览器的用户,都提供了1000元的敢赔基金,如果使用猎豹浏览器上网,用户蒙受损失,即可申请现金赔付。

纳入敢赔计划的正规站点(PS:站点的名称提示有误)

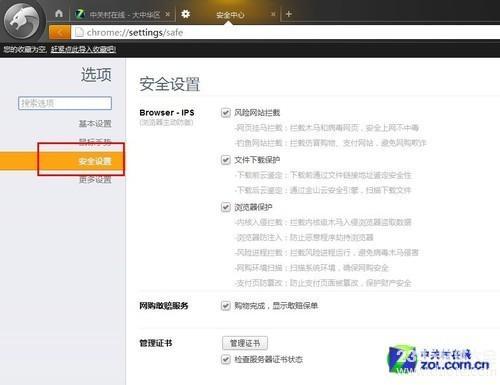
猎豹浏览器“安全设置项”
在云安全部分,不但实现了传统安全浏览器所提供的网址拦截、下载保护等自内而外的防御,更进一步组合了金山文件引擎技术,可对一个完全全新的病毒进行及时的拦截,有效应对了可变网址下载的病毒文件以及经压缩变形后的病毒文件。
分析点评:浏 览器浏览网页的速度,历来都是用户所关注的,然而这些都需要建立在稳定、安全的基础之上,猎豹浏览器以金山安全体系作为强大的安全平台为基础,提升浏览器 的速度,可谓是如虎添翼。猎豹浏览器的敢赔服务本身很有特色,但是前文中我们也看到,浏览器在判断一些站点名称的时候,并未能准确地识别站点名称,这一点 略显遗憾。
HTML5兼容性测试
评测说明:HTML5兼容性测试是对浏览器各项元素进行检测,并在最终结果上打出相应的分数,以这样的方式来检测出浏览器在一个固定承载平台上的兼容能力。本项测试只检查浏览器对HTML5的兼容性,与性能无关。HTML5兼容性测试方法是时下比较流行的方法之一。

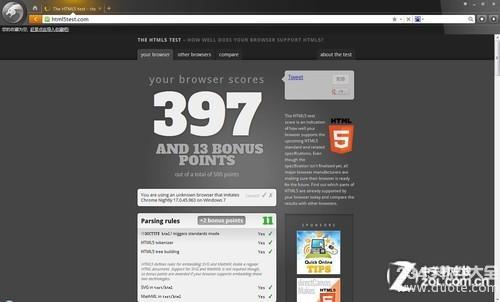
猎豹浏览器HTML5测试结果
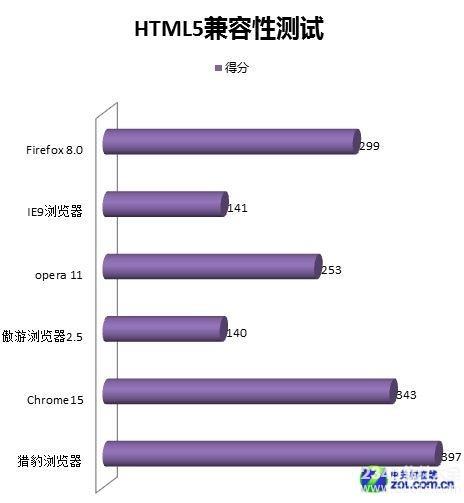
猎豹浏览器与其他五款主流浏览器HTML5兼容性测试
HTML5兼容性测试(分值越大越好)
猎豹浏览器(内测版)397
备注:由于HTML5兼容性的测试值是稳定的,兼容性的好坏与测试平台的硬件环境有关,而我们对五款浏览器的测试均在一个相同的环境进行,所以本次所测试出来的得分值相对也是固定的。另外测试结果得分越高就说明浏览器的兼容性越好。

六款浏览器HTML5测试对比柱图
测试小结:本轮HTML5兼容性的测试只与测试所搭建的环境有关,在一个相同的环境内,我们将目前主流的五款浏览器和猎豹浏览器一同,测试所得到的结果做成对比柱图。我们很明显的了解到,猎豹浏览器在对HTML5的兼容性上高于其他五款对比的浏览器,体现了其强有力的兼容性特点。
测试说明:本 部分的JavaScript系列测试包括三个方面,JavaScript基准测试、JavaScript基本渲染和JavaScript完全渲染测试三 点。使用Javascript可以开发交互式Web网页,它的出现使得网页和用户之间实现了一种实时性的、动态的、交互性的关系,使网页包含更多活跃的元 素和更加精彩的内容。

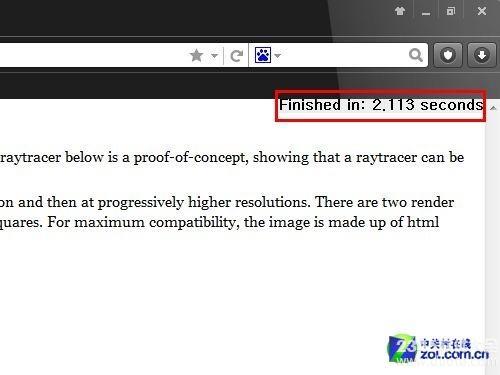
Javascript Basic Render测试结果
方式一:JS基准测试采用SunSpider工具进行,SunSpider是Mozilla开发的JavaScript测试基准,是一款权威的专注于实际问题解决的测试软件。

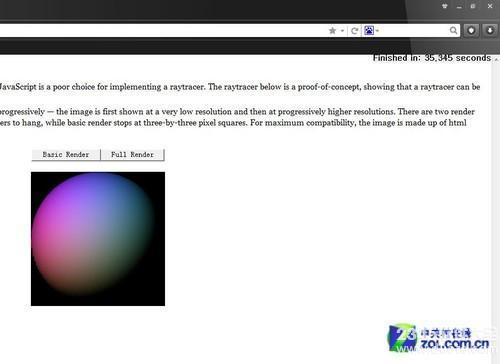
Full Render测试结果
方式二:JS渲染(包括基本渲染和完全渲染两个方式)采用Javascript Raytracer,可以测试出浏览器的JavaScript渲染性能,测试分为基本渲染和完全渲染,基本渲染测试时Javascript Raytracer会以三个像素为一组进行渲染,完全渲染与基本渲染的不同之处在于需要逐个像素的进行渲染。因此两种渲染模式测试值均是越小越好。

SunSpider测试结果
JavaScript系列测试(平均值)
SunSpider测试结果465.5ms
Javascript Raytracer基本渲染测试结果2.113s
Javascript Raytracer完全渲染测试结果35.345s
小贴士:由 于以上测试的是页面的加载以及渲染的结果,所以在进行每项测试时我们都会为猎豹浏览器清除缓存操作,以保证浏览器本身受到的影响最小。另外我们每轮测试在 进行完一次之后,随即关闭浏览器并清除缓存,同样方法循环测试5次,统计出五个测试结果。JavaScript系列中每个测试都按照上述方法进行,测试得 出三组数据,求取平均值并列出结果。



